Adobe IllustratorでWebデザインをやるときに絶対知っておきたいこと
目次
- Twitterでの問題提起
- 考えられる要因1 人為的問題
- 考えられる要因2 ソフトウエア的問題
- Illustratorのメリット
- その他の意見
- まとめ
Twitterでの問題提起
Twitterで以下のようなアンケートが行われました。
webデザインを手がけている人に向けたアンケートで
デザイン制作に使っているアプリケーションは何ですか?と言った内容です。
WebサイトのデザインソフトがTLで賑わっていますね。
実務経験のあるWebデザイナーさんに質問です!
Webサイトのデザインは何を使っていますか?使い分けている方もいると思うので、メインで使っているソフト、自分で選べるなら一番使うソフトを選択してください(よかったら拡散お願いします)
— せきゆおう|Web制作のあれこれ発信する人 (@wurst_design) September 10, 2021
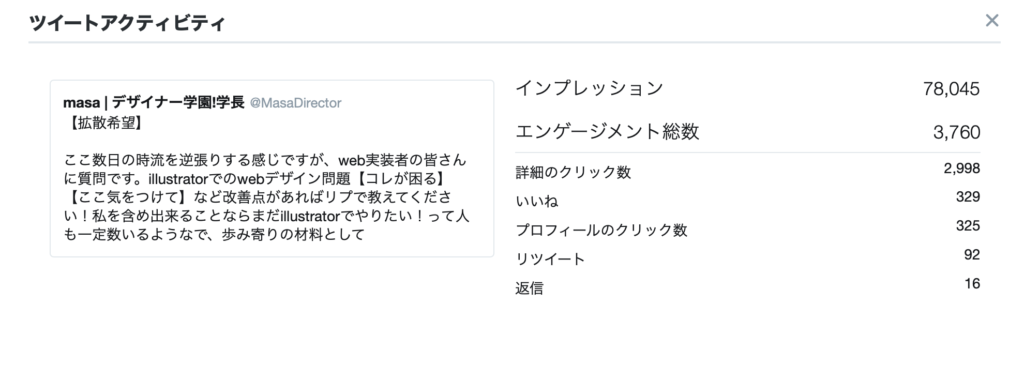
このアンケートは2021年9月11日に終わった一週間程度の物でしたが、特任なにかしらメディアなどでの宣伝が有ったわけでもなく、一個人が仕掛けたアンケートとと言うことを考えても大きな反響でした。結果回答数3,535票という多くの意見が寄せられる結果となり、その内容に多くの興味関心のが寄せられていたことを物語っています。このアンケートの結論としても論じられていたのですが「Illustratorでwebデザインを作るのは止めてほしい」と言う意見。結構な数が見受けられていましたが、一方で根強くのこるIllustratorでの作業をしたいと言う意見。なぜ湖のような対立意見が出ているのか?そこを解明したいと思い新たなアンケートを実施しました。ソレがこちら内容はIllustratorでのWebデザイン問題【コレが困る】【ここ気をつけて】など改善点を教えてといった感じです。https://twitter.com/MasaDirector/status/1436127396235673601
こちらではアンケートではなく自由な意見を聞くため、リプにてご意見くださいと言う物にしました。そこで見えてきた課題と解決について以下にまとめていこうと思います。
ちなみにこのtweetのインプレッションなどはこんな感じです!

考えられる要因 1 人為的問題
結論:そもそもIllustratorでWebやる人がWebデザインについての知識や配慮が低い
これはIllustratorというソフトを使う人にグラフィックデザイン出身の人が多いことが大きな原因ではないかと思います。アンケートやリプの中にもそのような意見は多く見受けられました。しかし問題はそこではなく、Webデザインをやるときに、そのためのルールやセオリーなど当たり前のことを学ぶ手間を省き、もしくはそこの疑問を抱かないまま今の延長でWebデザインを始めてしまっている人が多いのではないでしょうか?具体的に指摘があったものが以下です。
①RGBじゃなくCMYKで作ってる
アートボート制作時の設定で解決、制作途中での変更は色が変わる可能性などあるので避けた方が良いです。
②px単位指定になってない
アートボード制作時に指定。あとから変更もできますが小数点以下の数字が出る原因になるので最初に気をつけたい。
③数値に小数点が入ってる
サイズ表記をオンにして常に意識しましょう。
④テキスト要素がカーニングされてる
画像データ以外ではカーニングはしないというのが基本です。一部例外もありますがテキストは基本的にテキストボックスでベタうちしましょう!
⑤特殊フォントが使われている
使用するフォントはWebフォントと呼ばれる物の中でも、さらに一般的な物を使いましょう。ブラウザーやOSによって変更されるフォント選びはNGです!
Google Fonts
Noto シリーズ
などが有名です。
⑥コンポーネントの意識がない
コンポーネントとは情報のブロックです。繰り返し使われるデザインパターンなどのことです。パターン数が少ない方がコーディングの手間は軽減され、デザインの再現性も担保されやすくなります。
⑦余白設計が曖昧
コンポーネント同様に要素ごとの隙間などが定義化されてルール作りがしっかり行われてないとWebデザインでは多くの問題を起こします。コーディングの工数増加だけでなく、スマホ対応などの難易度も圧倒的に変わります。
⑧小さすぎるフォントサイズでデザインする人がいる
見る端末によって見やすさが変わるWebデザインでは、テキストが小さいことが致命的になることもあります。12pt(16px相当)が小ささの加減と言われることが多いです。
ここに出てきている問題点はIllustratorでグラフィックデザインをやっているときに、ほとんど気にする必要が無いものばかりです。しかし逆に言うとWebデザインの木を的なルールで、基礎学習をしていれば避けられる程度の内容で、Illustratorが起因ではなく、あくまで使っている人の知識や注意の問題と言えます。特に【コンポーネントの知識】【余白の曖昧さ】はグラフィックデザインでも【要素の集合】や【抜け感の作り方】【要素ごとの距離感の定め方】など違う言い方で対応することも多い内容です。アートボードの設定などで防げる【ピクセル問題】などもあり、人為的である以上改善も簡単ではないか?と言えるでしょう。
考えられる要因 2 ソフトウエア的問題
結論:プロトタイプソフトのように設定されていなくて支援ツールにも互換性がない
①あらゆる要素間で余白の測定が手間
そもそものルール設定である程度解決できるかも?
②Illustrator自体が重い、メモリ解放できない、保存も時間がかかる
最近は随分ましになった・・・・とは言え確かにIllustratorはXDなどに比べると重いですね・・・
③画像の書き出しが不便
これは慣れの問題だと思います。手順の数としては正直変わりません。ただし設定というか機能的に指定できる箇所が多いので面倒と感じる可能性は高いですね、高機能故のジレンマかも?
④ドロップシャドウの値が測定しにくい
シャドウの数値を測定するという感覚は、グラフィックデザインを専業にしてる人にはほとど伝わらないかもしれません・・・手間輪かかりますが、アピアランスの分解などでシャドウ部分を切り分けておくのが親切かもしれません。
⑤縦に長いデザインでアートボードが分割する
illustratorにはアートボードの大きさに限界(1辺の最大値が10倍の57795.5833mm(およそ60メートル))がありますが、XDでは限界を見たことがありません・・・あるのかな??
⑥RGB設定でも画像の加工されると再現できない色になる事がある
画像はちゃんとPhotoshopで一枚画像に加工してから使いましょう!
乗算などで色を表現されるとRGBで色を取得できない事があります!って言うか成ります!
⑦カラープロファイルが独自
これはもうAdobeさん何とかしてください・・・
⑧アウトライン化したものと2個必要
結果的にコーディング時いろいろなデータを行き来することになるんですよね、ソレは確かに不便と言わざるを獲ない・・・
⑨オブジェクトの境界線がわかりにく
オブジェクト間の距離測定がカーソル持ってくるだけで表示されないので不便につながってるわけですが、これはさすがに今後も対応されないと思います・・・
⑩pxに沿っていても白が出ることがある
多くの人が言っていて原因不明・・・と思っていましたが!
コレが原因ではないか?との指摘も
【フォーラム:オブジェクトを書き出すとサイズが1pixelずれる】
【Illustratorから書き出した画像が1px大きくなる際の対処法】
⑪書き出しで画像が荒れることがある
これも長年謎でした!
対策:画像の書き出しで粗くなる現象は経験がありますが「ドキュメントのラスタライズ効果設定」の値が原因かも・・・
対応策としてはアピアランスでラスタライズを適用しておいてピクセルを確定させてしまう方法がわかりやすいのかもしれません。
とのご意見いただきました!確かに!!
https://twitter.com/yoshida_print/status/1436231362307002379
吉田印刷所さんありがとうございます!
@yoshida_print
Illustratorのメリット
ここまでいろいろな課題ばかりを書いてきましたが、もちろんIllustratorで作業することのメリットもあります。
①アセットの書き出し
多様な書き出しに対応しており高性能です!
②SVGの書き出し
SVGを直接作ることが出来るのは大きなメリット!
③オブジェクトクリックでサイズが一目でわかる
サイズ表記をonにしておけば座標もサイズも一目でわかります!
④高度なデザインの制作
ベクター曲線や多角形ツール、ベジェによる表現能力はずば抜けているので、創造しうるあらゆるデザインが再現出来るというのはillustratorの大きなメリットですし、本来の役目と言えるでしょう。
⑤オブジェクトの制作が容易
デザインの自由さではwebサイトその物のデザインだけでなく、アイコンやバナー、ボタンなどパーツの製作も高レベルで簡単にできる。
⑥アートボード外の活用
作ったパーツのパターン展開や作業途中のパーツなどをアートボードの周辺に置いておけるため作業効率が高くなる
そもそもイラレはPhotoshopやXDなどのソフトと設計が違いすぎてwebの人からすると扱いが難しかったり
機能的に差がありすぎて不便に感じる事が多いと言う問題点が出たように思いますが、逆に言うと覚えてしまうと機能的にはやっぱり便利なこところも多いですね。パーツ製作やコンポーネントにとらわれないデザインを作ったりするにはillustratorも十分機能的と言えるのではないでしょうか?
その他の意見
ちょっとした修正がその都度手間だ・・・
これはさすがに慣れの問題だと思うのですが、ソフトウエアの学習コストで言うと、XDなどに比べたら圧倒的に難しく覚えることが多いIllustratorは、どうしても使いにくいというイメージがついて回るのかもしれません・・・
AvocodeとかzeplinとかもっとWebにネイテブな環境で作業するべきだと思う。
zeplinなどコーディング支援ツールにIllustratorが対応していないため作業の遅れを招いているという視点からです。確かにこの意見も一理ありますね。ただどちらも英語環境のせいか日本での普及率が低く習学したいがハードル有ります。
そもそも何でXD使わないのか?
元も子もないというかごもっともかもしれませんが、簡単だと言えども新しいソフトを一から学習するのはハードルが高いですよね?しかもillustratorで出来てしまう(と思っている)ほとからすると、逆になんでわざわざ覚える必要があるの?となるかもしれません。
しかしあえてXDを習得するためにはillustratorと同じような機能を使うのではなく、独自の機能を使ってみるとその面白さや便利さに気がつけるのかもしれません。
例えば
- コンポーネント機能
- リピートグリッド
- レスポンシブサイズ変更
この辺を触ってみるのはおすすめです。
まとめ
結局のところどのソフトウエアにもメリットとデメリットが損愛するわけですが、そんな中であえて正解を探すとするならば
何を使うか?を前提にするのではなく一緒に仕事をするメンバーや農機など包括的に見た場合のメリットを最優先してツールをチョイス出来るようになるという事を目指せたら良いのかな?と思います。
自分の作業時間だけを短縮しても、そのあとの実装でコーダーさんが2倍の作業時間がかかってしまえば案件としてのリスクは大きくなってしまいます。
どのソフトウエアでも便利な機能を習得すると格段に利便性が上がって作業スピードも上がる。またコレも多くの方の意見で出ていましたがデザイン性の高いパーツなどをIllustratorやPhotoshopで作りDXなどのプロトタイプツールで組み上げていくと言うのが今の時点では最適解に最も近いと思いますが、やはり前後の工程の人のことも考えて、マルチにソフトウエアを使えるよう日々努力して、WebデザインならWebデザインの基礎をちゃんと勉強すると言った努力を積み重ねていく。その上でメンバーと書く環境や作業の最適化を図るコミュニケーションを取って行ければ、結果的に皆が楽になるのでは無いでしょうか?
MR,BRAINへの企画・制作・広報コンサルティングをご検討の方、
制作実績をご覧になりたい方は、下記からお問い合わせください。