
無料で使えてカスタマイズも出来てしまうアイコンサイト
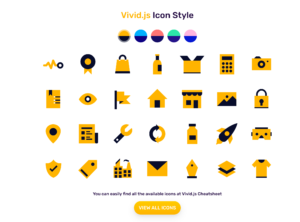
SVG Icons Library – Vivid.js
https://webkul.github.io/vivid/
以下記事抜粋
使用は非常に簡単で、アイコンを使いたいページのヘッダー部分に
<script src="https://unpkg.com/vivid-icons@1.0.1/dist/vivid-icons.min.js" type="text/javascript"></script>と記入するだけで準備完了。
インストールにはヘッダーにコードを貼り付ける方法のほか、パッケージマネージャーも使用できます。
npmを使用している場合は
npm install vivid-iconsBowerを使用している場合は
bower install vivid-iconsでインストールできます。
アイコンを使いたい場合は、実際にアイコンを配置したい場所に以下の形式のコードを貼り付ければOKです。
<i data-vi="アイコンの名前"></i>例えば
<i data-vi="tee"></i>というコードを貼り付けると、以下のようにTシャツのアイコンが表示されます。
また、i要素(element)のデータ属性(data attribute)に「data-vi-size=”○○”」と加えることでサイズを変更できます。例えば
<i data-vi="layers" data-vi-size="300"></i>のようにサイズを300にすると以下のように大きく表示されます。
vivid.jsによって追加されるアイコンは最大3つのカラーで成り立っており、それぞれのカラーを自由に調整できます。サイズのカスタマイズと同様に、「data-vi-primary=”#FFFFFF”」「data-vi-accent=”#CCCCCC”」「data-vi-prop=”#888888″」のようなデータ属性を使用して調整します。この#○○という形式の文字列はhexcodeと呼ばれる色を指定するためのコードで、「HTMLカラーチャート」などのサイトで必要なコードを入手できます。
色の調整を行う場合は、コードを以下のように記述します。
<i data-vi="doc" data-vi-primary="#0000FF" data-vi-accent="#FFFF00" data-vi-prop="#FFFFFF"></i>このコードで表示されるアイコンはこんな感じ。
アイコンの数自体は全部で96個ですが、さまざまな色に調整できるのでサイトの雰囲気に合わせやすく、実用性が高いライブラリとなっていました。ただし、同じアイコンはページ内で1回しか使用できないようです。なお、アイコン一覧は以下のページより確認できます。
抜粋元記事
GIGAZINE:https://gigazine.net/news/20180611-vivid-js-icon/
MR,BRAINへの企画・制作・広報コンサルティングをご検討の方、
制作実績をご覧になりたい方は、下記からお問い合わせください。